TheLolFx Is an asp.net MVC 4 web site, Windows phone 7 application and this blog post is a backgrounder I’m preparing for my Microsoft 1 on 1 in the generation app / 30 to launch program to create a Windows 8 modern UI design application being developed in C# and XAML. (Note: additions of 9/16/2012 and more at end. Like a build log now)
TheLolFx allows a user to upload sound files to the web site currently hosted as http://thelolfx.azurewebsites.net/ with prior incarnations as a staging server at www.thelolfx.net and the production site of www.thelolfx.com (which also has a secure certificate https) The source code for the backend is hosted in tfspreview. I’m considering putting the windows 8 app source there as well.
These sound files may be useful during presentations, lectures or an attention getter at a party. It was inspired in part by my introduction to http://sadtrombone.com/ and http://instantrimshot.com/ by Scott Hanselman in some of his webinars and recorded presentations. These sound effects can be downloaded to the windows phone and windows eight applications for use even when there is no network connectivity. Using the native applications the user can browse the available sounds based on crowd favorites, most downloaded etc. The backend is designed to allow for tagging of sounds, however this capability is not currently implemented in the backend or native applications.
The current backend at http://thelolfx.azurewebsites.net/ has OData enabled on web api. For instance this query will return the first two records http://thelolfx.azurewebsites.net/api/sound?$top=2
 Note the star rating from Tim Heuer Callisto
Note the star rating from Tim Heuer CallistoNot knowing what questions I can ask these are a few reminders to myself to ask…. I’m sure hoping that I might be able to do a shared view session.
Are there competent Windows 8 developers available on Elance? What other sources?
How to create a Style, template, or control from document outline? For example SortButton
What ‘standard’ styles should I consider to respect user theming? (Edit: none, windows 8 does not support themes)
The code sample DataBinding scenario 7 http://t.co/aMusKzVP is helpful, I want to bind INotifyCollectionChanged to a listview I feel it might be helpful to enhance the code sample with a demonstration of subscribing a listview to the INotifyCollectionChanged to a view model Observable collection. (Note: While I’m still curious about this I have solved the problem {and added others})
Update September 16, 2012 1500
Here are some additional screen shots and code snippet as the project progresses. I’ve learned to create and item template and added a Style static resource to make changes a bit easier. I’ve added OData support to the web api in the backend that makes for easy queries for various sort presentations of these available sounds. Data currently pulling from thelolfx.azurewebsites.net see also www.thelolfx.com for a conversion of mvc 4 RC to RTM. I also began the application again from a Basic page as I believe the original project began with RC or consumer preview projects. The source code is now maintained in tfspreview if someone would like to mentor with a shared view or skype.
Clicking on one of these items brings forward this MessageDialog asking if you would like to Download or Preview (play) the sound effect
The following code is executed when a user clicks Download.
- private async void RemoteSoundsView_ItemClick(object sender, ItemClickEventArgs e)
- {
- var sfx = e.ClickedItem as Sfx;
- var sfxName = sfx.SfxName;
- var sfxDescription = sfx.SfxDescription;
- var md = new MessageDialog(sfxDescription, sfxName);
- md.Commands.Add(new UICommand("Download Sfx", async (o) => {await DoDownLoad(sender, e); }));
- md.Commands.Add(new UICommand("Preview Sfx", (o) => { }));
- md.Commands.Add(new UICommand("Close", (o) => { }));
- await md.ShowAsync();
- }
I would like to execute DoDownLoad in the XamlViewModel.cs from this Xaml.cs I’ve been able to use ‘Command’ bound to xaml and DelegateCommand but don’t know how to accomplish this from code behind. Perhaps a concrete example of this question I found at StackOverflow would be helpful.
These are interesting and possibly relevant too: http://msdn.microsoft.com/en-us/magazine/dd419663.aspx and https://mytoolkit.svn.codeplex.com/svn/Shared/MVVM/RelayCommand.cs
I’m also curious about how to create users in the backend asp.net MVC 4 web site from WinRT clients. Probably from windows phone 7.5 and 8 also.
Update September 16, 2012 2045 Doh! Jeeze OMG <blush>
Make it a static method in the view model The new TheLolFx is now downloading sounds again!
- private async void RemoteSoundsView_ItemClick(object sender, ItemClickEventArgs e)
- {
- var sfx = e.ClickedItem as Sfx;
- var md = new MessageDialog(sfx.SfxDescription, sfx.SfxName);
- md.Commands.Add(new UICommand(
- "Download Sfx", async(o) => { await AppHubViewModel.DoDownLoad(sender, e); }));
- md.Commands.Add(new UICommand("Preview Sfx", (o) => { }));
- md.Commands.Add(new UICommand("Close", (o) => { }));
- await md.ShowAsync();
- }
Update: September 17, 2012 Noon
Extended the Sfx class with an boolean isLocal to indicate the sound had been downloaded. Wired up the extended Remote Sounds to the view model and tested. Prepared an ItemTemplate for the advertising SDK. Find sample AdUnit sizes here.
Now it’s off to work on implementing the ItemTemplateSelector. I may need some help from Spock. I need to set visibility on the download status and buttons. Thinking about a twitter feed of @theLolFx there.
Update September 17, 2012 1400
I’ll need to work on the Design a bit but I now have three data templates. I’m reading about DataTrigger and ItemTemplateSelector to try to intermix all three templates based on the data and insertion of add content.
Update 9/18/2012 1500
While thinking about MVVM, BindableBase and Static property and hopefully getting an answer from a forum post about that, I Added a twitter search on #tlfx for perhaps a joke stream to go along with your sound effects.
Update 9/19/2012 2000
Messing around with the twitter stuff a bit. I think I like this left hand column. It can have a user configurable #hash tag search. In that way the audience can tweet questions to the presenter, and the presenter will have rude noises at his disposal to reject questions and answers. Possibly some soothing sounds for good questions and answers as well.
Update: 9/20/2012 Noon
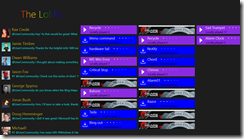
I got the ItemTemplateSelector working. At the moment it’s just using a random number to return templates but still very cool. First time I’ve implemented this.
 Note the advertisement, the green P for play and red D for download. Alright it’s off to style those P and D templates a bit more, replace the letters with icons. Or maybe higher out the designer if I could get some closure on my remaining questions on how to wire and execute between XAML, code behind and the view model.
Note the advertisement, the green P for play and red D for download. Alright it’s off to style those P and D templates a bit more, replace the letters with icons. Or maybe higher out the designer if I could get some closure on my remaining questions on how to wire and execute between XAML, code behind and the view model.
The code.
using System; using System.Diagnostics; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; namespace TheLolFx.Models { public class SfxDataTemplateSelector: DataTemplateSelector { public DataTemplate Remote { get; set; } public DataTemplate Local { get; set; } public DataTemplate Ad { get; set; } //public DataTemplate HeroTemplate { get; set; } static Random _r = new Random(); protected override DataTemplate SelectTemplateCore(object item, DependencyObject container) { var _Item = item as ExtendedSfx; int n = _r.Next(3); Debug.WriteLine(n.ToString() + " "); switch (n) { case 0: return Remote; case 1: return Local; case 2: return Ad; default: return null; } } } }
<GridView x:Name="RemoteSoundsView" Grid.Column="1" Grid.Row="1" IsItemClickEnabled="True" ItemsSource="{Binding ExtendedRemoteSounds}" SelectedItem="{Binding SelectedSfx,Mode=TwoWay}" ItemClick="RemoteSoundsView_ItemClick" d:LayoutOverrides="Margin" > <GridView.ItemTemplateSelector> <models:SfxDataTemplateSelector Remote = "{StaticResource RemoteItemTemplate}" Local = "{StaticResource LocalItemTemplate}" Ad = "{StaticResource AdvertisingItemTemplate}" /> </GridView.ItemTemplateSelector> </GridView>
<DataTemplate x:Key="AdvertisingItemTemplate" > <Grid Width="320" Height="50" > <UI:AdControl ApplicationId="test_client" AdUnitId="Image_320x50" HorizontalAlignment="Left" Height="50" Margin="0,0,0,0" VerticalAlignment="Top" Width="320"/> </Grid> </DataTemplate>
<DataTemplate x:Key="RemoteItemTemplate" > <Grid Width="320" Height="50" > <Grid.ColumnDefinitions> <ColumnDefinition Width="50"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Grid.Column="0" Grid.Row="0" Grid.RowSpan="2"> <Button FontSize="24" BorderBrush="Transparent" Foreground="Red" Content="D"/> </Grid> <Grid Grid.Column="1"> <StackPanel Orientation="Horizontal"> <TextBlock x:Name="RemoteSoundsItem" FontSize="20" Foreground="AntiqueWhite" Text="{Binding SfxName}" VerticalAlignment="Center" /> <callisto:Rating x:Name="StarRating" Margin="5" ItemCount="5" Foreground="Yellow" Background="Transparent" FontSize="6" Value="{Binding AverageStarRating}" VerticalAlignment="Center" /> </StackPanel> </Grid> <Grid Grid.Column="1" Grid.Row="1"> <StackPanel Orientation="Horizontal"> <TextBlock Style="{StaticResource SfxTemplateStyle}" Text="Played"/> <TextBlock Style="{StaticResource SfxTemplateStyle}" Text="{Binding PlayCount}"/> <TextBlock Style="{StaticResource SfxTemplateStyle}" Text=" Downloaded"/> <TextBlock Style="{StaticResource SfxTemplateStyle}" Text="{Binding DownloadCount}"/> </StackPanel> </Grid> </Grid> </DataTemplate>
Update: 9/20/2012 1545
Check it out! Starting to look like a Windows Store Application Now! (I still need some help in ViewModel, Shared desktop anyone? )
 I used Syncfusion Metro Studio 2 for the play and download icons. Check it out it’s free.
I used Syncfusion Metro Studio 2 for the play and download icons. Check it out it’s free.
Update 10/8/2012 1300
Functioning fairly well now. Refactor mostly done. Downloaded sounds now persist in the GridView. Rather than save in the Suspending I’m now persisting each sound as I download it by serializing a list of local sounds and saving to isolate storage.
Seems there may be a problem with the Advertising SDK. All the other elements of my GridView appear to cutoff behind the twitter stream except for the add template. (click on this image to enlarge) Note the third column from the left where the add overlaps the twitter stream.